
Bring your site to live with more Customizations
Get creative with more options to adjust designs and layouts on your web page. Stay consistent with defaults from TailwindCSS and UntitledUI

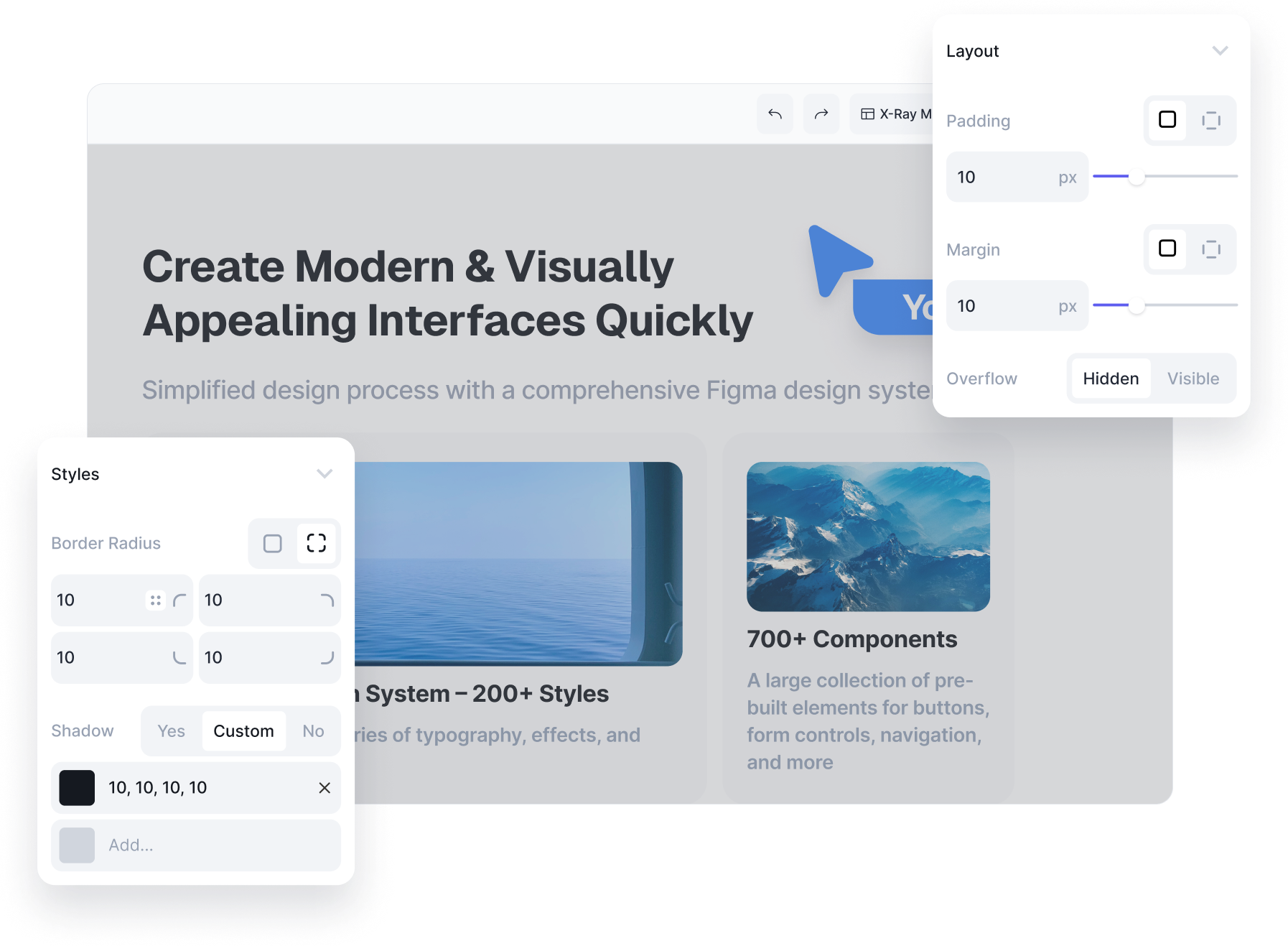
More ways to style your site
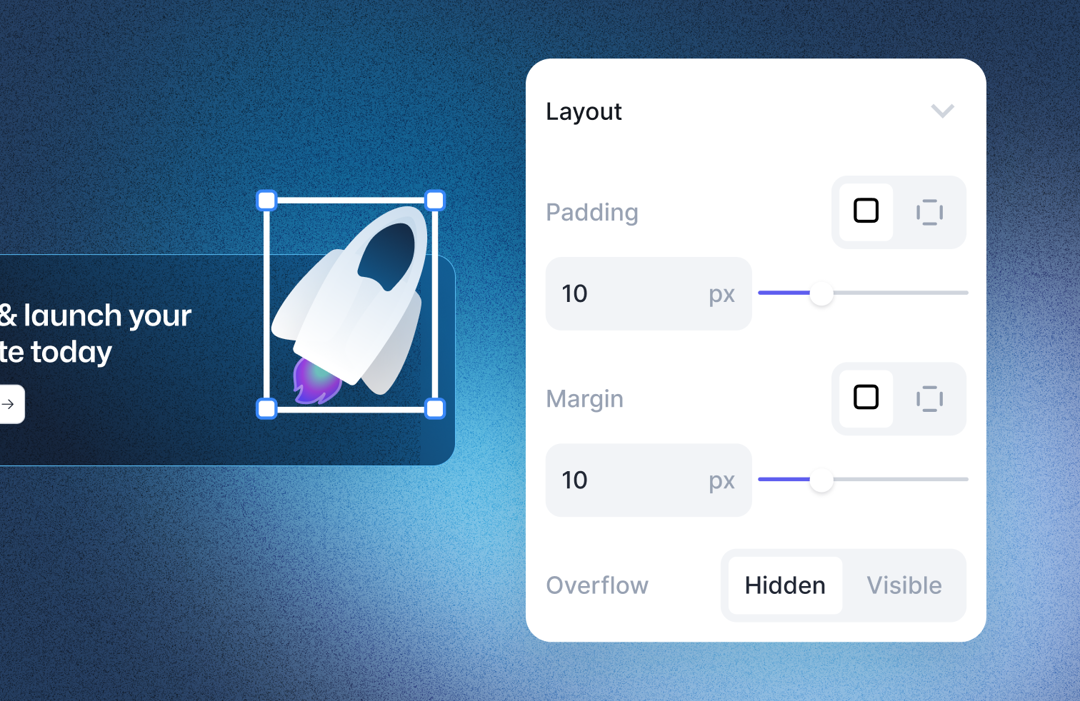
Unlock new designs with settings like padding, margin, border radius, shadow, and much more

Margin & Padding
Make images go out of containers, or clip-content with Overflow Hidden

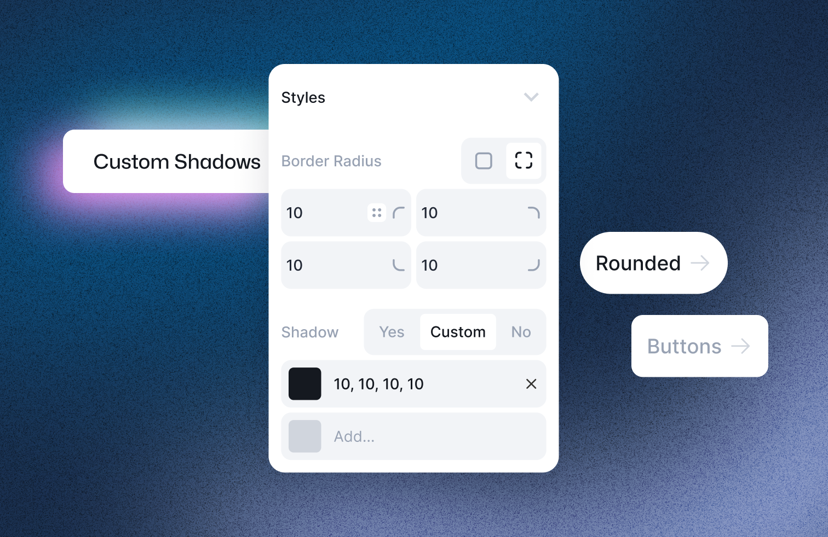
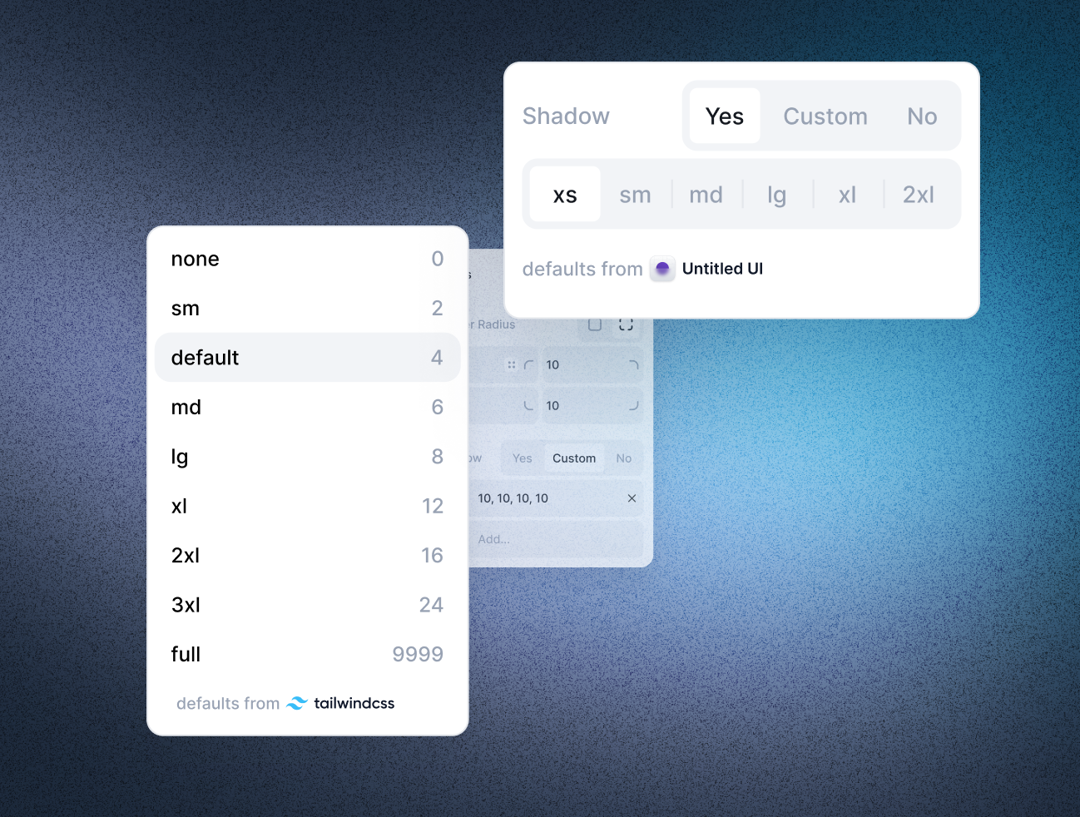
Border Radius & Shadows
A large collection of pre-built elements for buttons, form controls, navigation, and more

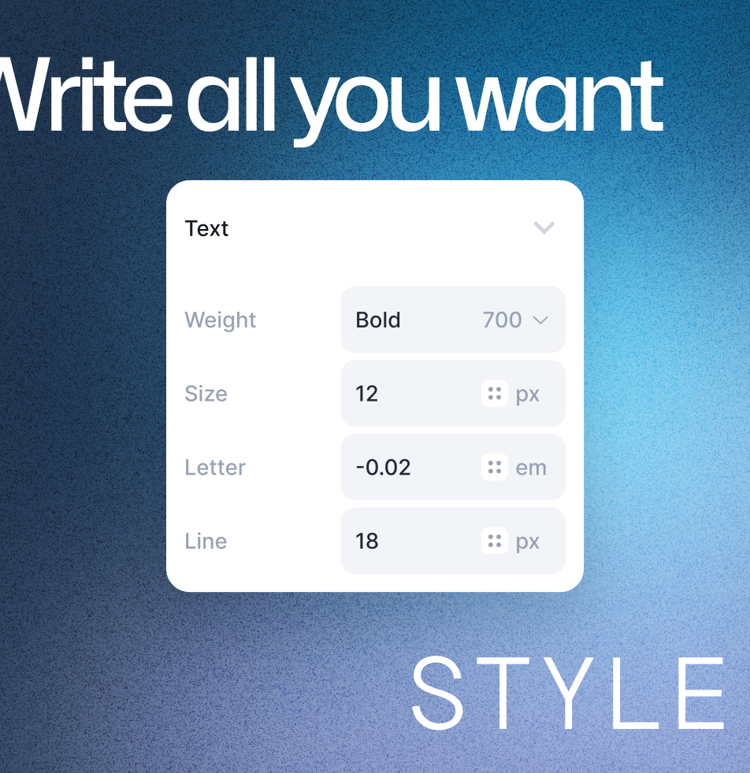
Text Styles
Make your own button styles, make images with rounded corners, or add shadows anywhere
Stay Consistent
Use defaults from TailwindCSS and UntitledUI to stay consistent across your pages

Atomize Benefits
Save Time, Ensure Consistency
Unlock unparalleled design efficiency and consistency
Efficient Design Streamline processes, save time, and focus on crafting experiences.
Consistent Design Easily maintain consistency with comprehensive design system.
User-Centered Prioritize user experiences and adapt to industry needs.
Vast Component Library for quick and easy design, including buttons & form elements.
One-Click Dark Switch between dark & light themes to expand design versatility.
Tokenized Design Ensure design consistency and maximize efficiency.
Design System
Tokenized Design
Atomize's design system, powered by Figma variables, streamlines and ensures consistency in interface creation, reducing manual adjustments and effort while increasing precision and efficiency for designers and teams using Figma
Effortless design precision
Streamlined and consistent interfaces
Reduced manual adjustments

Design Versatility
One-Click Dark Mode
Effortlessly switch between light and dark modes, providing versatile design options within Figma
Streamlined design workflow
Consistent and efficient design
Modern and visually appealing designs

Join the community
Real Stories of Success with Atomize

Alex D.`,` UX Designer
Senior
Atomize has revolutionized my design process, allowing me to create modern and visually appealing interfaces in record time.

Taylor M.`,` Product Designer
Lead
The vast library of components and styles has saved me countless hours and significantly improved my productivity.

Jamie S.`,` UI Designer
Associate
Atomize has not only streamlined my workflow but has also allowed me to focus more on creating stunning designs that impress clients.

Simon R.`,` Visual Designer
Solo
The consistent and efficient design I can achieve with Atomize's tokenization is a game changer for my business.

Emma L.`,` Web Designer
Freelance
Being able to create modern and visually appealing websites with ease has helped me attract more clients and increase revenue.

David P.`,` Digital Designer
Creative
Atomize has been a game changer in my design process, allowing me to create stunning designs while saving time and effort.
Pricing
Choose the Right Plan
for your design needs
$0
Free
Get started for free
200+ styles
200+ variables
700+ components
Pre-made layouts
Tokenization
Dark mode
Collaboration tools
Dedicated support
$25
Standard
For growing teams
200+ styles
200+ variables
700+ components
Pre-made layouts
Tokenization
Dark mode
Collaboration tools
Dedicated support
$50
Professional
For high-performing teams
200+ styles
200+ variables
700+ components
Pre-made layouts
Tokenization
Dark mode
Collaboration tools
Dedicated support
Frequently Asked Questions
Clear up any doubts for a smooth experience
Let's launch that website today
Join the Atomize Community
Product
Features
Integrations
Pricing
Changelog
Docs
Resources
Community
Contact
Privacy Policy
Terms of service